Der in diesem Artikel vorgestellte Webcontainer-Client wurde am 11. Januar mit einer neuen Funktion versehen. Mehr dazu am Ende unter “Alle abhängigen Google-Skripts automatisch bereitstellen”.
- Entweder man schickt die Daten und Hits direkt über das Measurement Protocol an seinen Endpoint. Das clientseitige gtm.js-Skript entfällt dabei.
- Oder man setzt weiterhin sein gtm.js-Skript ein und die Hits werden von dort aus ausgelöst und an den GTM-Server-Endpoint verschickt.
Den Endpoint kann man so konfigurieren, dass der GTM-Server-Container auf einer eigenen Domain “sitzt”. In diesem Fall gingen die Hits nicht an die Google Cloud App Engine-Domain “appspot.com”, sondern an die Eigene. Dadurch agiert man im First-Party-Kontext.
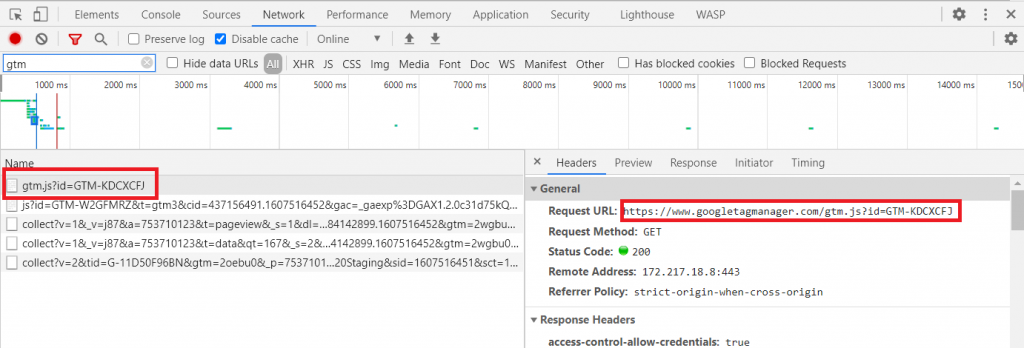
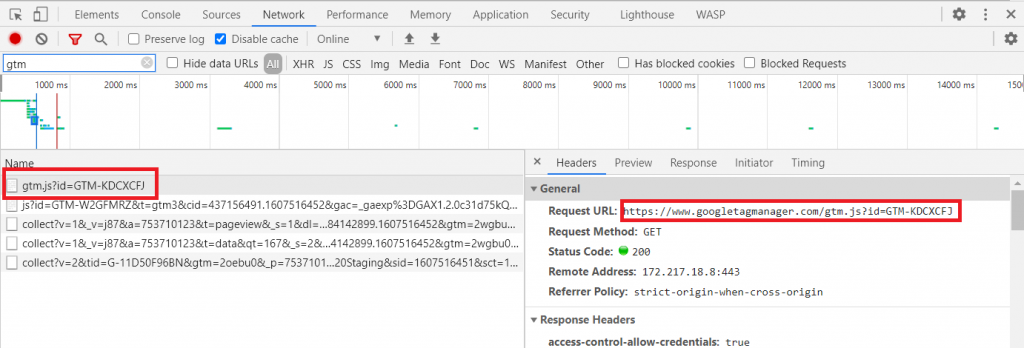
Wenn man jedoch weiterhin das gtm.js-Skript im Einsatz hat, muss dieses weiterhin vom Google-Server geladen werden. Hier erfolgt also ein Request an eine externe Ressource:

Das kann man ab sofort umgehen. Dazu stellt der Google Tag Manager im Server-Container den entsprechenden Client zur Verfügung. Wie die Einrichtung erfolgt erfährst du in diesem Artikel im Schnelldurchlauf. Wenn du mehr über die Details erfahren möchtest inkl. einiger Einschränkungen, die noch zu beachten sind, dann schaue bei Simo Ahava vorbei.
Folgende Schritte sind notwendig:
- Google Tag Manager: Webcontainer”-Client einrichten
- gtag.js-Standardpfade für bestimmte IDs aktivieren
- Code anpassen
- Testen
“Google Tag Manager: Webcontainer”-Client einrichten
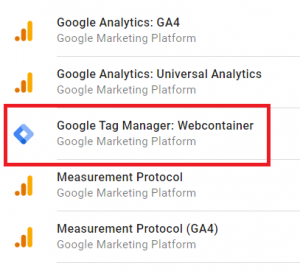
Hierzu gehen wir im Server-Container auf “Clients” und erstellen einen neuen Client. Folgender Client muss dabei gewählt werden:

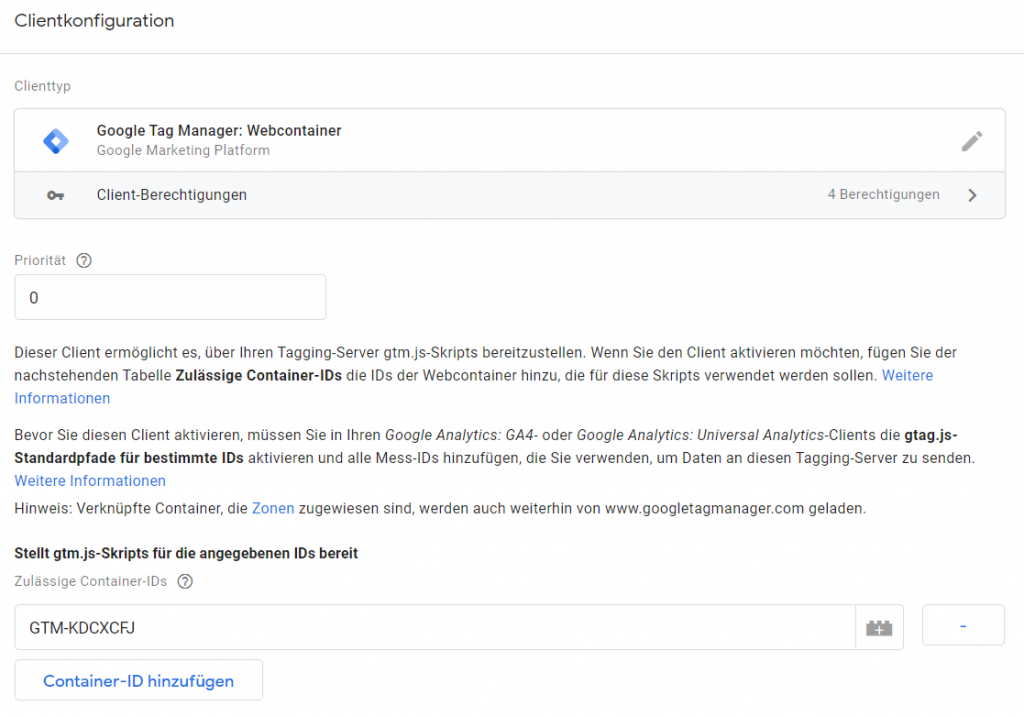
Ganz unten geben wir dann die Container-ID des clientseitigen Skripts ein:

Diese Einstellung führt dazu, dass das Skript vom eigenen Tagging-Server geladen wird.
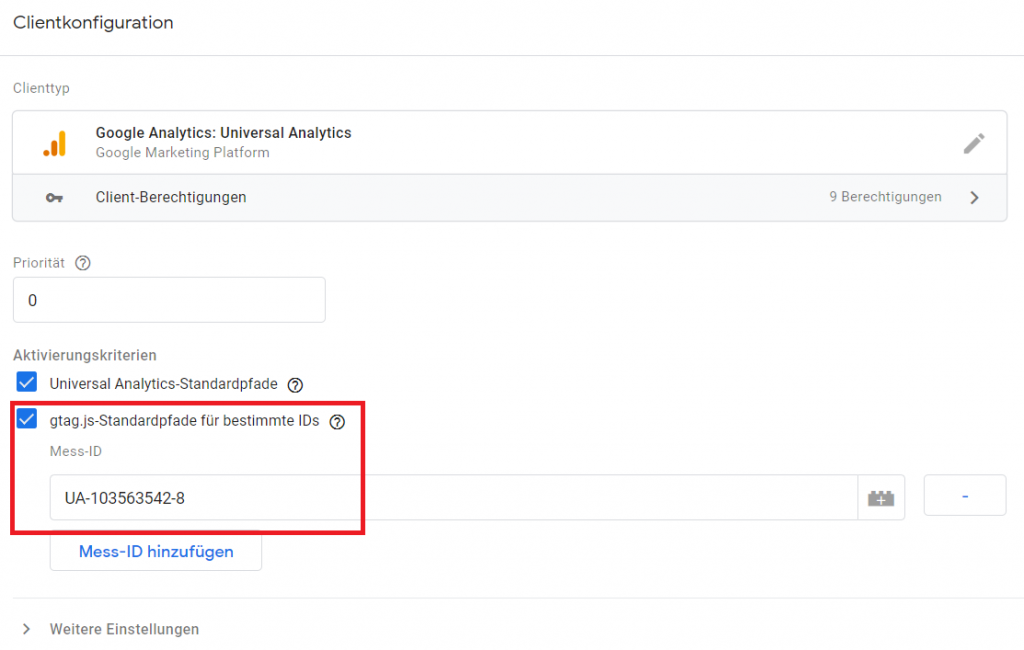
gtag.js-Standardpfade für bestimmte IDs aktivieren
In diesem Schritt muss der Universal Analytics- oder GA4-Client angepasst werden, sodass die Standardpfade innerhalb des gtag.js-Skripts ebenfalls über die eigene Domain geladen werden. Dazu ruft man den UA- oder GA-Client auf und aktiviert nachfolgende Option. Zusätzlich muss noch die Mess-ID angegeben werden.

Diese Einstellungen innerhalb des Server-Containers können nun gespeichert und veröffentlicht werden.
Code anpassen
Im nächsten Schritt muss noch der GTM-Code angepasst werden. Standardmäßig wird das Skript von der Domain “https://www.googletagmanager.com/” ausgeliefert:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-KDCXCFJ');</script>
<!-- End Google Tag Manager -->
Statt dieser URL muss der eigene Endpoint angegeben werden:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://collect.demirjasarevic.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-KDCXCFJ');</script>
<!-- End Google Tag Manager -->
Testen
Ist alles getan, kann das Setup direkt im Network-Panel getestet werden. Anfangs hatten wir folgenden Request:

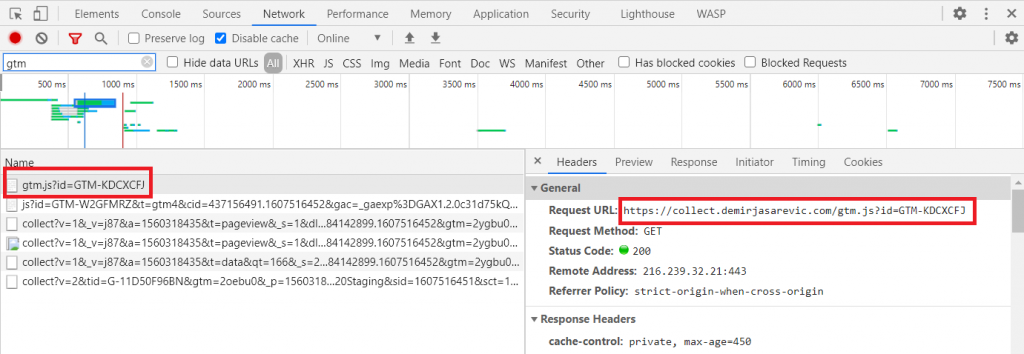
Nach den Anpassungen wird das GTM-Skript nun über die eigene Domain ausgeliefert:

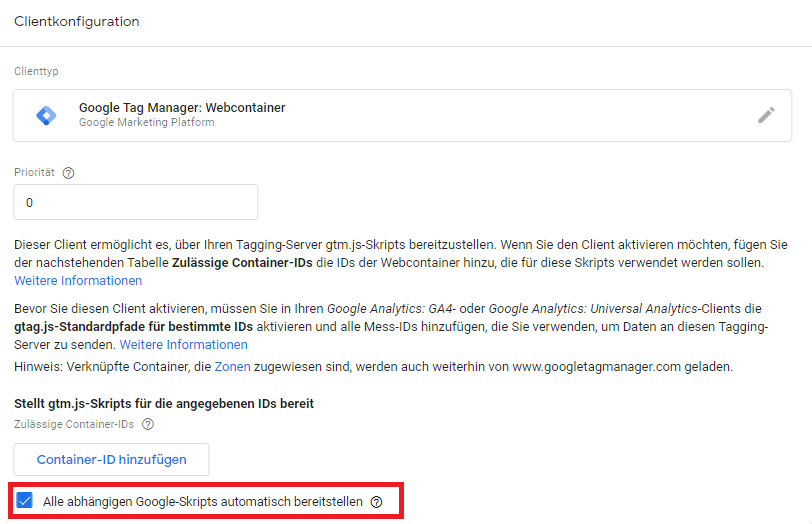
Alle abhängigen Google-Skripts automatisch bereitstellen
Am Screenshot oben wirst du vielleicht festgestellt haben, dass die Tickbox für “Alle abhängigen Google-Skripts automatisch bereitstellen” fehlt. Diese Funktion kam am 11. Januar 2022 hinzu:
Standardmäßig ist diese Funktion schon vor-aktiviert. Dadurch wird der Webcontainer-Client so angepasst, dass auch alle Abhängigkeiten wie gtm.js, gtag.js, analytics.js, ec.js, etc. vom Tagging-Server bereitgestellt werden. Wird die Option deaktiviert, so wird nur der GTM-Client-Container vom Tagging-Server bereitgestellt.