- Was sind Core Web Vitals?
- Die 3 Kennzahlen
- Wie können Core Web Vitals gemessen werden?
- Empfehlungen zu Ladezeiten
- Wie genau bestimmt Google diese Ladezeiten?
Was sind Core Web Vitals?
Am 5. Mai 2020 hat Google im Chromium Blog die Web Vitals vorgestellt. Dabei handelt es sich um Kennzahlen und Signale, um die UX zu messen und zu bewerten. Google spricht dabei von den “Essential metrics for a healthy site”.
In diesem Artikel geht es um die “Core Web Vitals”. Es gibt aber auch den Begriff “Web Vitals”. Wie beschrieben handelt es sich bei den “Web Vitals”, um Kennzahlen um die UX zu messen. Bei den “Core Web Vitals” handelt es sich um einen Teil der “Web Vitals”. Wie du weiter unten sehen wirst gehören die Kennzahlen LCP, FID und CLS zu den “Core Web Vitals”. Zu den “Web Vitals” gehören zusätzlich TTFP, FCP, TBT und TTI.
Hintergrund der Einführung der Core Web Vitals ist das Vorhandensein vieler Tools wie Lighthouse, Chrome DevTools, Pagespeed Insights und Search Console Speed Report, die Google aktuell zur Verfügung stellt. Mit diesen Tools kann die Performance, die für die Nutzererfahrung wichtig ist, gemessen werden. Die Initiative “Core Web Vitals” verfolgt das Ziel, die Kennzahlen aus der Tool-Landschaft zu vereinfachen und Website-Betreibern zu helfen sich auf die wesentlichen Kennzahlen zu fokussieren.
Die 3 Kennzahlen
Wer die User-centric Performance Metrics kennt, für den wird es bei den Web Vitals nicht viel Neues geben. Im Grunde bestehen die Core Web Vitals aus den folgenden Kennzahlen:
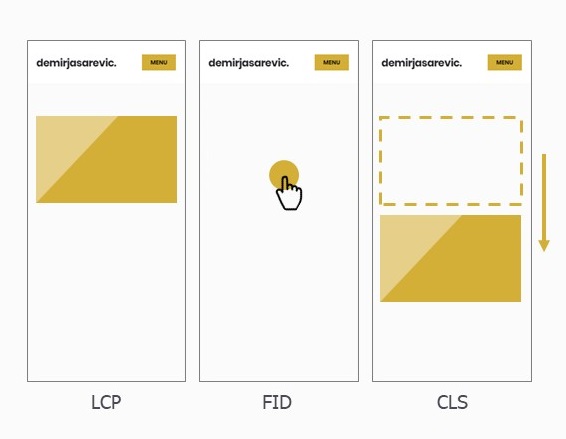
- Largest Contentful Paint (LCP): Mit dieser Kennzahl wird die Geschwindigkeit gemessen, wann das größte Element der Seite zur Verfügung steht (sozusagen der Hauptinhalt).
- First Input Delay (FID): Mit dieser Kennzahl wird die Interaktivität gemessen und ist der Zeitpunkt, wo die Seite auf Nutzereingaben reagieren kann.
- Cumulative Layout Shift (CLS): Mit dieser Kennzahl wird visuelle Stabilität und der Umfang der unerwarteten Änderungen des Layouts gemessen.
Die Kennzahlen haben gemeinsam, dass der Nutzer im Fokus steht und dass es sich um Field data (Felddaten) handelt.

Wie können Core Web Vitals gemessen werden?
Die Kennzahlen sind grundsätzlich über den Chrome User Experience Report verfügbar. Mittlerweile wurden die Kennzahlen schon in diverse Tools implementiert, sodass man Analysen durchführen kann:
- Google Pagespeeds Insights
- Google Search Console
- Google Lighthouse
- webpagetest.org
Die Kennzahlen können über eine JS-Bibliothek auch mit dem eigenen Analytics-System gemessen werden.
Empfehlungen zu Ladezeiten
Bei den einzelnen Kennzahlen hat Google auch konkrete Zahlen und Empfehlungen hinsichtlich der Ladezeit gegeben. In 75 Prozent der Fällen sollte…
- …LCP bis 2,5 Sekunden laden.
- …CLS bis 0,1 sein.
- …FID bis 100 Millisekunden bleiben.
Mehr zu den Core Web Vitals findet man auch im web.dev-Blog.
Wie genau bestimmt Google diese Ladezeiten?
In einem Tweet hat Martin Splitt dazu eine Antwort geliefert.
Grundsätzlich verwendet Google Labordaten, die beim Rendering erfasst werden, aber auch Felddaten, die aus dem Chrome User Experience Report stammen. Daher, Google verlässt sich nicht nur auf die Daten, die der Googlebot erfasst. Dies ist vor allem für Websites, die Dynamic Rendering einsetzen, wichtig zu wissen. In diesem Fall würden Googlebot und Nutzer unterschiedliche Ergebnisse bekommen. Hier könnte die Seite für den Googlebot schnell ausgeliefert werden, während Nutzer eine langsamere Website bekommen könnten, da diese berechnet werden muss. Hier sollte daher Caching eingesetzt werden.
Bei den Core Web Vitals steht also der Nutzer im Fokus. Wenn die Nutzerdaten stimmen, sollte man sich keine allzu großen Gedanken bei den Labordaten machen. Eine gute Datenquelle ist hier die Google Search Console. Wenn es dort Probleme gibt, dann sollten diese behoben werden.