Voraussetzungen
Bevor du loslegst stelle sicher, dass du Folgendes hast:
- Google Analytics Konto und Property
- Google Analytics UA-Code
- Zugang zur Webseite, damit du den Tracking-Code einbinden kannst
Schritt 1: Google Tag Manager Konto einrichten
Die Einrichtung des Google Tag Manager Kontos geht ganz schnell und einfach. Gehe dazu auf die Google Tag Manager Seite und logge dich zunächst mit den gleichen Login-Daten wie bei Google Analytics ein. Links oben klickst du dann auf “Konto erstellen”.

Im darauffolgenden Fenster definiert man einen Kontonamen, Containernamen und wählt als Verwendungsort “Web” aus (sofern das Tracking auf einer Webseite stattfinden soll).

Nachdem man auf “Erstellen” geklickt hat, muss man nur noch die Google Tag Manager-Nutzungsbedingungen mit “Ja” bestätigen und schon gelangen wir automatisch zum Arbeitsbereich des Google Tag Managers, wo sich ein Fenster öffnet.
Schritt 2: Google Tag Manager Code einbinden
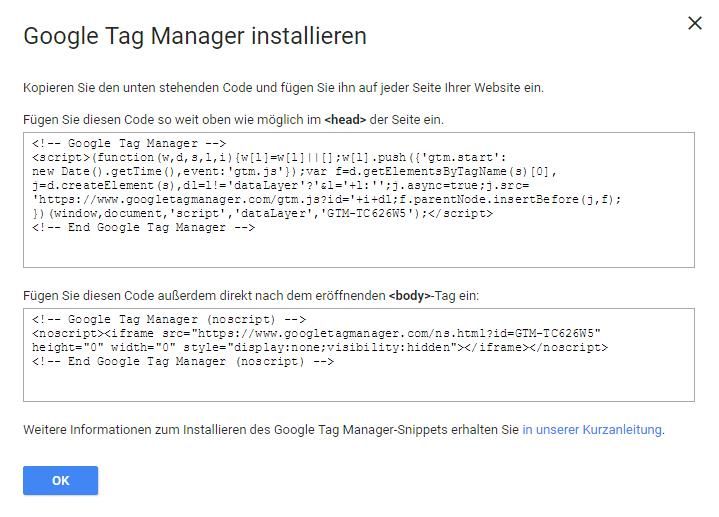
Im Pop-Up-Fenster teilt uns der Tag Manager mit, wo wir den Tracking-Code implementieren müssen.

Der obere Code muss in den Head-Bereich der Webseite, der untere direkt nach dem öffnenden Body-Tag. Wenn du keinen Zugang zum Code deiner Webseite oder damit noch zu wenig Erfahrung hast, dann solltest du diese Anweisung direkt an deinen Entwickler geben, der für dich den Code einbindet. Alternativ kannst du z.B. bei WordPress ein Plugin benutzen, um den Code – ohne große Programmierkenntnisse – einzubinden. Plugin-Empfehlung: https://de.wordpress.org/plugins/insert-headers-and-footers/.
Schritt 3: Variable erstellen
Bevor wir den Google Analytics Code einbinden, erstellen wir dazu zuerst eine Variable. Eine Tag Manager Variable ist ein Wert, den man festlegt und den man immer wieder als Vorlage verwenden kann. Wie erstellt man eine Variable?
- Links auf “Variablen” klicken
- Unter “Benutzerdefinierte Variablen” den roten Button “Neu” anklicken
- Ins Feld “Variable konfigurieren” klicken
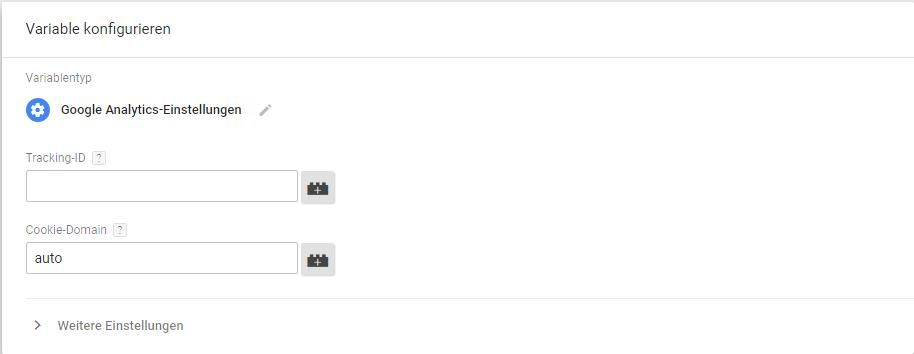
- Als Variablen-Typ “Google Analytics-Einstellungen” wählen
Im nachfolgenden Fenster geben wir unter “Tracking-ID” unseren Google Analytics UA-Code ein.

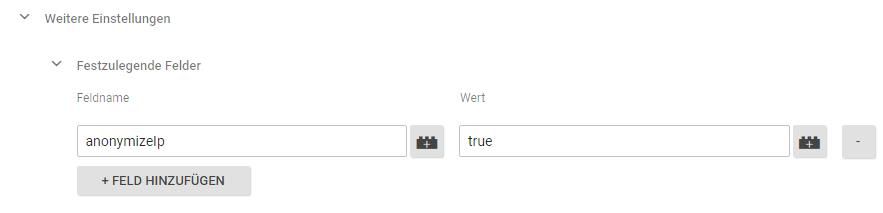
Damit Google Analytics datenschutzkonform eingesetzt wird, müssen wir noch in den Variable-Einstellungen die IP-Adressen anonymisieren. Dazu klicken wir unten auf “Weitere Einstellungen” -> “Festzulegende Felder” und dann auf “+ Feld hinzufügen”. In den Feldeinstellungen müssen folgende Werte angegeben werden:

Danach vergeben wir für die Variable oben links einen Namen (z.B. “UA-Code” oder noch besser “UA – Tracking-ID – domain.com). Und das war es auch schon. Zum Schluss nicht vergessen auf “Speichern” oben rechts zu klicken.
Schritt 4: Google Analytics Tag erstellen
Nachdem der Google Tag Manager Tracking-Code auf der Webseite implementiert wurde und wir eine Variable erstellt haben, müssen wir im nächsten Schritt den Google Analytics Code einbinden:
- Links auf “Tags” klicken
- Den roten Button “Neu” anklicken
- Ins Feld “Tag-Konfiguration” klicken
- Als Tag-Typ “Universal Analytics” wählen
Danach müsste sich folgendes Fenster öffnen:

Den Tracking-Typ belassen wir auf “Seitenaufruf”, da wir Seitenaufrufe in Analytics tracken wollen. Unter “Google Analytics-Einstellungen” wählen wir unsere vorher erstellte Variable aus, wo unser UA-Code dahinter steht. So weiß der Tag Manager in welche Property die Daten einfließen sollen.
Zuletzt klicken wir in das Feld “Trigger” und wählen dann im nächsten Fenster “All Pages”, damit der Tracking-Code auf allen Seiten unserer Webseite ausgelöst wird. Zusammengefasst ergeben sich folgende Einstellungswerte:

Zum Schluss vergeben wir oben links noch einen Tag-Namen (z.B. “UA – Pageview – All Pages”) und speichern ab.
Schritt 5: Veröffentlichen
Damit der Google Tag Manager scharf gestellt wird, muss unsere Konfiguration noch veröffentlicht werden. Rechts oben im Arbeitsbereich findet sich dazu ein Buttons namens “Senden”. Im darauf folgenden Fenster kann man sich noch ein paar Notizen zur Version, etc. machen, bevor der Code mit einem Klick auf “Veröffentlichen” live gestellt wird. Wichtig: Vorher sollte man in der Preview-Ansicht testen, ob die Tags und Trigger korrekt abgefeuert werden.
Hinweis zu Datenschutz
Bei der Tag-Erstellung oben geben wir bei der Google Analytics Variable die Einstellung “anonymizeIP”, um die IP-Adressen zu anonymisieren. Dies ist jedoch nur ein Punkt für einen datenschutzkonformen Einsatz von Google Analytics. Beachte, dass noch folgende Punkte umgesetzt werden sollten:
- Optout-Möglichkeit für Google Analytics anbieten
- Vertrag zur Auftragsdatenverarbeitung abschließen
- Anpassung Datenschutzerklärung auf Webseite
- Link zum Deaktivierungs-Addon in der Datenschutzerklärung integrieren
- Cookie-Hinweis auf der Webseite
Kostenloser Google Tag Manager Kurs
Ich habe auf Udemy einen kostenlosen Kurs veröffentlicht mit dem Namen “Google Analytics über Google Tag Manager einrichten”. Melde dich gerne an und schaue ihn dir kostenlos an. Hier geht es zum Kurs.